Galeria dużej typografii w Internecie
Oczywistym jest fakt, że większa czcionka sprawia, że proces przyswajania treści strony www staje się prostszy. Typowymi rozmiarami czcionki w znaczniku body strony internetowej są rozmiary z zakresu 12 do 16 pikseli. I te są uważane za najlepsze i najbardziej czytelne. Oczywiście zależy to również od designu strony, kontrastu czcionki z tłem, odstępów od grafiki i tym podobnych.
W tym wpisie skupię się jednak na czymś innym. Mianowicie dużej typografii. Mowa tutaj o różnorakiego typu nagłówkach, ale nie tylko one są wyróżniane dużymi rozmiarami. Do osiągnięcia efektu dramaturgii oraz w layoutach silnie skoncentrowanych na typografii często używa się czcionek display’owych czyli inaczej — dekoracyjnych. Wszyscy wiemy, że im większy tekst, tym lepiej przyciągnie
uwagę.
Poniżej znajdziecie kilka przykładów dużej typografii w Internecie.
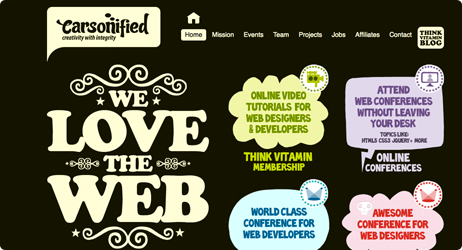
Agencja Interaktywna Ryana Carsona (na Twitterze jako @ryancarson), znana przez chyba każdego designera na świecie przywiązuje ogromną wagę do typografii. W zasadzie ich layout operuje na jednym kolorze bazowym (kolorze tła, zmieniającym się na każdej podstronie), jednym kolorze dla tekstu i linków oraz sporadycznych grafik. Świetny przykład użycia czcionek sans-serif (w menu) i serif w treści.
Porfolio Francisca Inchaustego pokazuje jak świetne, duże logo może wpłynąć na cały design strony. W zasadzie logo jest jedynym elementem graficznym na stronie (pomijając ikony). Połączenie wielkiego, pogrubionego loga z zdecydowanie mniejszą czcionką szeryfową daje świetne efekty.
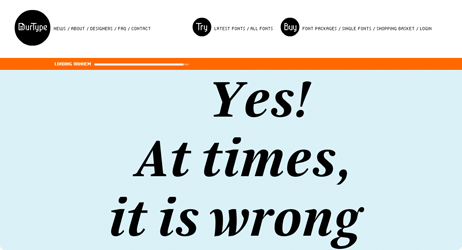
Our type jest firmą zajmującą się projektowaniem czcionek. Jak na specjalistę w branży przystało pokazują jak należy się posługiwać typografią, i to w technologii Flash.
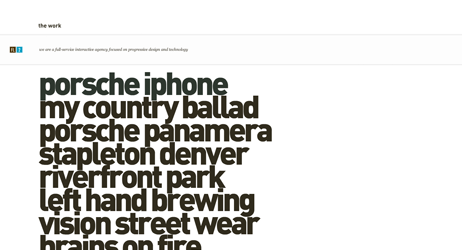
W serwisie Fl-2 na próżno szukać standardowych czcionek. Duża, pogrubiona czcionka została użyta do wyróżnienia tego, co w portfolio firmy najważniejsze — czyli realizacji. O wiele mniejszą, pochyloną czcionką wystylowana została nawigacja strony.
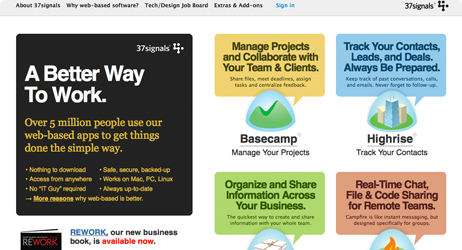
Mimo, że 37 signals nie jest agencją interaktywną, a producentem aplikacji i tak na ich stronie można zauważyć duże przywiązanie wagi do typografii. Strona ta nie jest tak przejrzysta i minimalistyczna jak wcześniej przytoczone przykłady jednak można zwrócić tu uwagę na wyróżnianie nagłówków. Tutaj typografia idzie w parze z marketingiem. Okazuje się, że hasło reklamowe A better way to work jest bardziej istotne niż samo logo firmy (biorąc pod uwagę wielkość elementów).
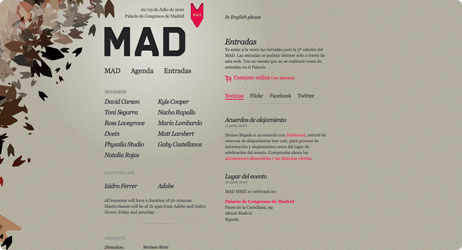
Możnaby powiedzieć, że to portfolio jakiegoś hiszpańskiego grafika. Jest to jednak strona konferencji. Gra czcionek (pochylonej dla linków, szeryfowej dla treści oraz bezszeryfowej dla loga) oraz odstępów między poszczególnymi elementami daje wspaniały efekt.
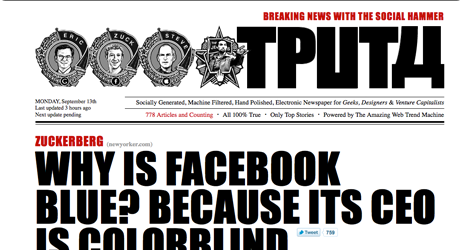
Niekonwencjonalny projekt strony z nowinkami z światka Internetu i social-media. Fenomenalna typografia i nawiązujący do komunistycznych plakatów design.
Myślicie, że to plakat? Nie. To strona internetowa jednej z agencji. Mimo, że efekt całościowy daje wrażenie ogromnego nagromadzenia elementów, co rozprasza uwagę użytkownika to niemniej jednak robi wrażenie.
Strona rodzimej graficzki. Dla urozmaicenia, mamy tu do czynienia z czcionką nazywaną mianem grunge, czyli zabrudzoną, nieregularną. Ta czcionka świetnie komponuje się z całością strony.
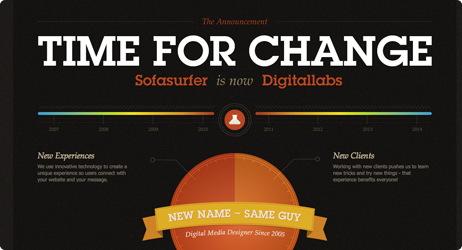
Kolejna agencja interaktywna udowadnia, że warto stawiać na typografię. Zwłaszcza w połączeniu z ciekawą infografiką.
Reasumując — wielkie czcionki są bardzo popularne w webdesignie. Nie tylko wśród agencji internetowych (to po prostu najlepsze przykłady). Warto zastanowić się co chcemy osiągnąć, zanim użyjemy ogromnej czcionki dla naszego loga lub nagłówka. W powyższych przykładach można zauważyć bardzo przemyślane działania — czcionka zawsze czemuś służy. Głównie zwróceniu uwagi, ale też marketingowi, czy efektom czysto wizualnym. Stosowanie dużych czcionek bezmyślnie może jedynie rozproszyć uwagę użytkownika i sprawić, że nie będzie w stanie przyswoić sobie wszystkich treści, jakie chcemy mu przekazać.