
Historia typografii
Początki typografii datuje się na około 1200 lat temu. Diamond Sutra to pierwszy dokument na potrzeby którego stworzono specjalny krój pisma aby umożliwić jego druk. Miało to miejsce w Chinach. Od tego czasu powstały niezliczone ilości nowych czcionek. Współczesne technologie pozwalają każdemu designerowi czy nawet żółtodziobowi w tej dziedzinie na stworzenie własnej czcionki bądź rodziny czcionek. Jednak zanim zagłębimy się w terminologię związaną z typografią należy wspomnieć co w zasadzie nazywamy alfabetem i skąd on się wywodzi.
Poniższa klasyfikacja pochodzi z książki Designing With Type.
Alfabet to symbole reprezentujące dźwięki mowy. Symbole, których używamy dzisiaj wywodzą się z tych, których używano tysiące lat temu. Pierwszym sposobem, który służył do komunikacji wizualnej pomiędzy ludźmi były piktogramy. Te proste rysunki odzwierciedlały rzeczy, które istniały na świecie, takie jak dom, kot czy narzędzia.

Z biegiem lat (i postępem ewolucyjnym) ludzie zaczęli odczuwać potrzebę komunikowania się na poziomie bardziej abstrakcyjnym. Wytworzono ideogramy – symbole reprezentujące nie obiekty, ale jak sama nazwa mówi – idee. Aby wyrażać złożone myśli używano wielu znaków, np. odpoczynek = człowiek i drzewo.

Około 1200 roku przed Chrystusem Fenicjanie (naród kupiecki) stworzyli alfabet fenicki. Nowy koncept zakładał, że symbole te mają reprezentować dźwięki mowy a nie, jak było wcześniej, idee lub obiekty.

Grecy zaadaptowali alfabet fenicki około 800 roku przed Chrystusem. Nie tylko uważali go za użyteczne narzędzie w handlu ale także coś, co umożliwi skuteczne przechowywanie wiedzy. Zmodyfikowali nieco nazwy poszczególnych liter – np. aleph stało się alphą. Ponieważ alfabet fenicki zawierał same spółgłoski (słowa wyglądały podobnie do współczesnych skrótów, np. bvld) Grecy dodali pięć samogłosek i sformalizowali wygląd liter.

Kolejny krok to alfabet romański. Tak jak Grecy dopasowali alfabet fenicki do swoich potrzeb, tak grecki alfabet został dopasowany do potrzeb Rzymian. Trzynaście liter greckiego alfabetu pozostało niezmienionych: A, B, E, H, I, K, M, N, O, T, X, Y i Z. Osiem liter zostało skorygowanych: C, D, G, L, P, R, S i V. Daje to 23 litery. Rzymianie porzucili także grecki sposób nazywania liter – zastąpili go prostszymi dźwiękami. Litery U i W dodano około tysiąc lat temu, zaś J pięć wieków później.


5 klasycznych krojów pisma
Klasyfikacja krojów odgrywa bardzo ważną rolę – pozwala nam na określenie cech, które odróżniają jedne czcionki od drugich. Jednakże stare systemy klasyfikacji (takie jak system Lawsona) niekoniecznie sprawdzają się w pracy z klientami. Ponadto wielość czcionek skutecznie utrudnia proces ich klasyfikacji. W naszych czasach, jedną z najprostszych i najefektywniejszych klasyfikacji byłoby podzielenie czcionek na trzy typy: Serif, Sans-Serif oraz Display. Jest to najprostszy podział. Jednak najpierw skupmy się na bardziej rozbudowanym, starszym sposobie rozpoznawania czcionek.
Podział ten powstał na bazie pięciu „klasycznych“ czcionek:
| Garamond (Francja) | Old style /staromodne/ | 1615 |
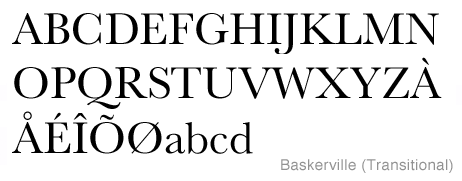
| Baskerville (Anglia) | Transitional /przejściowe/ | 1757 |
| Bodoni (Włochy) | Modern /nowoczesne/ | 1788 |
| Century Expanded (USA) | Egyptian (Slab Serif) /egipskie/ | 1894 |
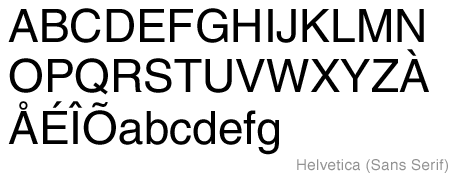
| Helvetica (Szwajcaria) | Sans serif | 1957 |
OLD STYLE — W czasach Claude’a Garamonda (około 1600 r.) gazety były wytwarzane ręcznie a technika drukarska była bardzo prymitywna. Czcionki określane mianem „staromodnych“ charakteryzują się dosyć grubymi liniami oraz mocno akcentowanymi szeryfami (ten efekt zauważalny jest w punktach, w których szeryf łączy się z główną linią).

TRANSITIONAL — Za czasów Johna Baskervilla (ok. 1750 r.) rozwój techniki pozwalał na używanie lepszych tuszów, cieńszego papieru oraz wytwarzanie bardziej zaawansowanych maszyn drukarskich. Z tego powodu w czcionkach typu przejściowego można zauważyć większe zwrócenie uwagi na detale np. zwiększony kontrast pomiędzy cienkimi a grubymi liniami; także szeryfy są zarysowane z większą precyzją i kunsztem.

MODERN — Dzięki Giambattiście Bodonim w późnym XVIII wieku osiągnięto ekstremum w udoskonalaniu czcionek. Bodoni uprościł cienkie linie oraz szeryfy do pięknych tzw. hairlines (cienkie, proste linie) i wyeliminował delikatne i płynne przejścia pomiędzy szeryfami a głównymi liniami (ang. brackets). Dzięki tym zabiegom poszczególne części litery kontrastowały ze sobą.

SLAB SERIF — Główną cechą czcionek Slab Serif (określanych też jako egipskie bądź square serif) był bardzo mały kontrast pomiędzy grubymi i cieńkimi częściami poszczególnych liter. Charakteryzowało je także pogrubienie czy dekoracyjność. Przykładem tego stylu jest Century Extended.

SANS SERIF — Przed wiekiem XX czcionki te były rzadko kiedy używane – zazwyczaj ich użycie sprowadzało się do reklam oraz celów display’owych. Stały się one popularne w połowie XX wieku. Najsłynniejsza z nich to Helvetica – stworzona w 1957 r. przez Maxa Miedingera i Eduarda Hoffmanna. Jak sama nazwa mówi, sans (łac. bez) – czcionki te nie posiadają szeryfów.

Zatem, trzy główne czynniki rozróżniające kroje pisma to szeryfy, nacisk (ang. stress) oraz liniach (ang. strokes). Jak wcześniej wspomniałam, podział ten jest dosyć przestarzały. Na potrzeby grafika wystarczy uproszczony podział na czcionki szeryfowe, bezszeryfowe oraz display. W rodzinie czcionek „do wyświetlania“ możemy umieścić wszelkie dekoracyjne czcionki, takie jak blackletter, comic, digbats, handwritten, monospaced, screen czy script.

Terminy
Po zapoznaniu się z krótką historią typografii jako dziedziny oraz nabyciu umiejętności rozpoznawania rodzajów krojów pisma czas na odkrycie podstawowej terminologii związanej z tematem, której znajomość znacznie ułatwi pracę z tekstem.
Akcent (ang. accent) — dodatkowy znak dodawany do litery; w łacinie ich funkcja to zmienianie wartości dźwiękowej litery, do której został dodany.
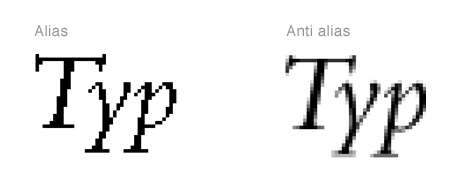
Anti-aliasing — wygładzanie krawędzi czcionki na ekranie w celu nadania jej wyglądu bitmapy. Zwykle jest ono pożądane dla rozmiarów czcionek większych niż 16 punktów.

Czcionka (ang. font) — kolekcja liter, numerów, interpunkcji oraz innych symboli używanych w tekstach. Czcionka odnosi się bezpośrednio do fizycznej reprezentacji zaś krój pisma (ang. typeface) do samego wyglądu (designu). Font to to, czego używamy, zaś typeface to, co widzimy.
Czcionka o stałym odstępie (ang. monospaced) — czcionka, w której wszystkie znaki mają tą samą szerokość i nie istnieją pary kerningowe.
Duże litery (ang. uppercase) — inaczej Caps (skracane jako U.C lub C).
Foundry — firma zajmująca się tworzeniem bądź rozpowszechnianiem czcionek.
Kerning — modyfikacja odstępu między dwiema konkretnymi literami nazywanymi parą kerningową. Jest on używany do poprawiania problemów odległości tylko niektórych kombinacji liter, np. Wo, Te, AT. Dzięki niemu możemy wyregulować odstęp między poszczególnymi parami tak, aby dawał on pożądane wrażenie optyczne.

Krój pisma (ang. typeface) — artystyczna interpretacja/projekt alfanumerycznych symboli. Krój może zawierać litery, cyfry, znaki interpunkcyjne oraz inne symbole. Kroje zazwyczaj są grupowane w rodziny (ang. font family) i zawierają poszczególne czcionki (fonts) dla wariantów italic, bold itp.
Kształt znaku (ang. glyph) — każdy znak jest reprezentowany poprzez glif.
Leading (ang. linespacing) — pionowy odstęp pomiędzy liniami tekstu (od linii bazowej do linii bazowej). Mierzony w punktach i ułamkach punktów.

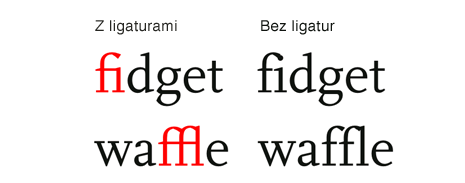
Ligatura (ang. ligature) — specjalne znaki, które w zasadzie są dwoma literami połączonymi w jedną. Ligatury pozwalają na bardziej estetyczne wyświetlanie kombinacji liter, które nachodzą na siebie, np. fi, fl, ff, ffl.

Linia bazowa (ang. baseline) — linia, na której litery wydają się „stać“.

Linia środkowa (ang. meanline) — teoretyczna linia pozioma, równoległa do linii podstawowej, która przebiega po wierzchołkach większości małych liter (takich jak: a, c, e, i, m, n, u, v, w i x).
Linia wydłużeń górnych (ang. ascender line) — linia pozioma przebiegająca po wierzchołkach małych liter takich jak b, d lub h. Wydłużenie górne (ang. ascender) to ta część małej litery, która wystaje ponad linię środkową.
Linia wydłużeń dolnych (ang. descender line) — linia pozioma przebiegająca po końcówkach liter takich jak p,y czy g. Wydłużenie dolne (ang. descender) to ta część litery, która wystaje poniżej linii bazowej.
Małe litery (ang. lowercase) — inaczej lc, U/lc, U&lc lub C/lc.
Mały caps lock (ang. small caps) — duże litery, których wysokość średnia jest niemalże identyczna z średnią wysokością małych liter.
Odstępy (ang. spacing) — termin ten odnosi się do wolnego miejsca po obydwóch stronach danego znaku czcionki. Służy on do osiągnięcia zrównoważonej tekstury tekstu. Problemy z odstępami pomiędzy parami liter rozwiązuje kerning.
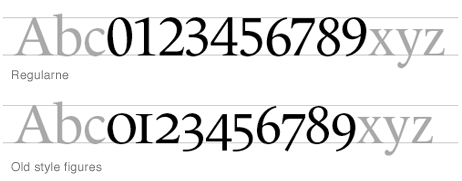
Oldstyle figures (OSF) — liczby, które mają różne wysokości, niektóre z nich „stoją“ na linii bazowej zaś inne poniżej. Te liczby najlepiej współgrają z małymi literami.

Pica — jednostka miary w typografii równa 12 punktom (ang. points).
Punkt (ang. point) — rozmiary czcionek są definiowane za pomocą punktów. W 100% przybliżeniu jeden punkt to jeden piksel na ekranie.
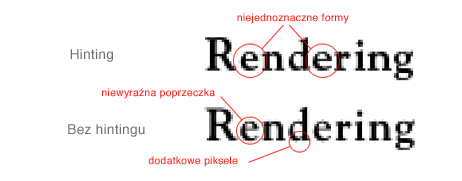
Podpowiadanie (ang. hinting) — wskazówki dodane do czcionki aby wspomagać wyświetlanie i drukowanie bardzo małych czcionek.

Rasteryzacja (ang. rasterization) — proces, w którym wektorowe informacje są przekształcane na piksele.
Rodzina czcionek (ang. font family) — kolekcja „spokrewnionych“ ze sobą krojów pisma, które mają podobne cechy i nazwę.
Rozmiar punktowy (ang. point size) — rozmiar ten odnosi się do rozmiaru „ciała“ czcionki. To dlatego czcionki z większą wysokością średnią wydają się większe niż te z mniejszą (przy tym samym rozmiarze punktowym).
Waga (ang. weight) — pojedynczy styl kroju pisma, np. italic, small caps, bold.
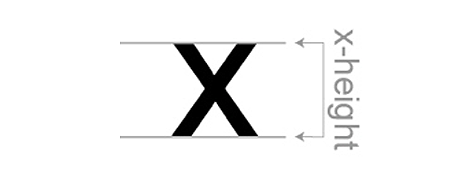
Wysokość średnia (ang. x-height) — wysokość „ciała“, inaczej głównego elementu, która jest zawarta pomiędzy linią bazową a środkową. Wysokość ta jest nazywana x-height ponieważ linie tworzące literę „x“ zaczynają się na linii bazowej i kończą na linii środkowej.

Wysokość wersalika (ang. cap height) — wysokość wyznaczona przez linię bazową oraz linię wyznaczającą wierzchołki dużych liter (nie wliczając akcentów).
Zawijas (ang. swash) — eleganckie przedłużenie formy litery; może mieć charakter modyfikacji istniejącej już części bądź zostać dodana.
Znak (ang. character) — indywidualna litera, znak interpunkcji, cyfra oraz wszelkie inne elementy używane w czcionkach.

Style krojów pisma

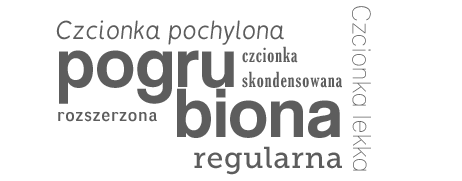
Kursywa (ang. italic) — czcionka pochylona, często używana do zaakcentowania ważniejszych partii tekstu. Najczęściej te wersje czcionek znajdujemy w projektach czcionek szeryfowych.
Lekka (ang. light) — cieńsza wariacja podstawowej wersji. Bardzo cienka wersja określana jest mianem thin.
Pogrubienie (ang. bold) — grubsza wersja regularnej wersji kroju, szczególnie używana w przypadkach, w których chcemy zaakcentować nacisk na dany tekst. Mamy wiele wariacji wagi (ang.weight) tej wersji, np. semibold, heavy, black, extrabold.
Regularna (ang. regular) — standardowa wersja kroju, także opisywana jako normalna (ang.normal). Jest to wersja bazowa dla wszystkich innych wariacji kroju.
Rozszerzona (ang. extended) — szersza wersja regularnego wzoru.
Zagęszczona / skondensowana (ang. condensed) — zwężona wersja regularnego wzoru.

Wyrównanie tekstu
Ponieważ znamy już podstawowe terminy ważne dla dobrego posługiwania się narzędziami, jakie oferuje nam typografia, kolejnym istotnym elementem jest ułożenie tekstu. To, jak tekst będzie wyglądał odgrywa niesamowitą rolę w procesie komunikacji typograficznej. Jeżeli kiedykolwiek używaliście edytorów tekstu znacie doskonale poniższe pięć podstawowych typów wyrównań tekstu.

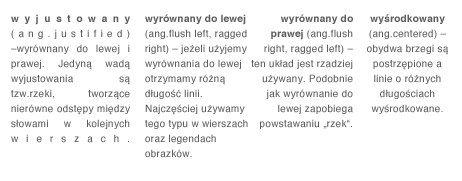
1. wyjustowany (ang. justified) – wyrównany do lewej i prawej. Linie są takiej samej długości. Ten sposób wyrównywania tekstu jest najczęściej używany w książkach i gazetach. Jedyną wadą wyjustowania są tzw.rzeki, tworzące nierówne odstępy między słowami w kolejnych wierszach.
2. wyrównany do lewej (ang. flush left, ragged right) – jeżeli użyjemy wyrównania do lewej otrzymamy różną długość linii. Najczęściej używamy tego typu w wierszach oraz legendach obrazków.
3. wyrównany do prawej (ang. flush right, ragged left) – ten układ jest rzadziej używany. Podobnie jak wyrównanie do lewej zapobiega powstawaniu „rzek“.
4. wyśrodkowany (ang. centered) – obydwa brzegi są postrzępione a linie o różnych długościach wyśrodkowane.
5. asymetryczny – typy asymetryczne nie mają określonego wzoru długości czy położenia linii tekstu.

Sposoby akcentowania paragrafów
Czytający musi być w stanie rozpoznać rozpoczęcie nowego paragrafu – nowej myśli. Aby zaakcentować ten fakt możemy używać rozmaitych technik.
Najbardziej znaną metodą jest tworzenie wcięć. Mają one różną szerokość, np. 1-em (kwadrat wielkości czcionki) lub 3-em. Nietypową metodą jest używanie „wiszącego“ wcięcia (ang. hanging indent). W celach dekoracyjnych możemy nie używać wcięć i zastąpić je oznaczeniami paragrafu.

Wyróżnianie tekstu
Wyróżnianie tekstu jest stosowane niemal we wszystkich projektach stron internetowych. To, gdzie znajduje się słowo lub fraza jaką chcemy wyróżnić wpływa na wybór sposobu wyróżnienia. Poniżej przedstawię parę technik związanych z tym zagadnieniem.
- kursywa: jeden z najbardziej popularnych sposobów wyróżniania tekstu. Tekst napisany kursywą posiada większość atrybutów tekstu typu roman zatem nie zaburza harmonii i estetyki tekstu;
- kapitaliki / small caps: kolejnym bardzo powszechnym zabiegiem jest zamiana zwykłej czcionki na caps. Ten sposób jest bardziej stanowczy niż italic. W dodatku nie ma potrzeby zmiany rozmiaru czcionki;
- mieszanie rozmiarów czcionek: ten sposób jest najczęściej używany na plakatach czy reklamach;
- mieszanie stylów krojów pisma: daje duży nacisk na wyróżnioną frazę. Najczęściej używa się pogrubienia. W dłuższych tekstach jednak ta metoda może wpłynąć niekorzystnie na czytelność tekstu;
- mieszanie krojów pisma: przy wybieraniu przykładowo dwóch różnych czcionek zalecanym jest wybrać takie, które w jakiś sposób kontrastują ze sobą. Np. połączenie Garamond z Helveticą;
- podkreślenia: możemy także stosować wszelkie rodzaje przekreślenia czy kresek nad tekstem;
- boksy: mogą mieć dowolną wielkość, tło lub być jedynie liniami. Najczęściej używa się ich w przypadku list oraz formularzy;
- wypunktowanie: mogą to być różnego typu oznaczenia pozycji na listach. Jeżeli lista ma wiele punktów i wymagane jest oznaczenie hierarchii powinno się stosować różnego typu wypunktowanie;
- pozycja: najprostszym sposobem wyróżnienia tekstu jest zmiana jego położenia. Ponieważ niemalże wszystkie teksty położone są poziomo wystarczy umieścić pożądany fragment pod pewnym kątem;
- pismo odręczne: dla potrzeb krótkich zdań bądź nagłówków możemy użyć pisma odręcznego. Tworzy to kontrast w stosunku do reszty tekstu oraz skutecznie przyciąga uwagę;
- ornamenty/rysunki: jest wiele grafik jakie możemy użyć aby ściągnąć uwagę czytelnika. Są to oznaczenia paragrafów, linie oddzielające treść czy chociażby palec wskazujący na tekst.