Istnieje wiele aplikacji, które pomagają grafikom w pracy z czcionką. Tutaj znajdziesz najciekawsze z nich. Wszystkie są aplikacjami internetowymi — nie musisz nic ściągać, aby ich używać.
CSS Typeset
CSS Typeset umożliwia bardzo proste stylowanie uprzednio wklejonego tekstu. Po osiągnięciu pożądanego efektu należy skopiować wygenerowany kod CSS i przekleić go do własnego arkusza.
Em Calc
To małe narzędzie pozwala na skonwertowanie rozmiaru w pikselach na jednostki em – bazują one na rozmiarze tekstu. Jest to szczególnie użyteczne w przypadku tworzenia layoutów przystosowanych do skalowania.
Flipping Typical
Flipping Typical to bardzo prosta strona internetowa dzięki której możemy sprawdzić jak wpisany przez nas tekst będzie wyglądał napisany daną czcionką. Strona oferuje bardzo duży wybór czcionek.
@Font-face Generator
Udostępniony przez Font Squirrel generator pozwala na proste stworzenie arkusza CSS oraz odpowiednich plików aby użyć atrybutu @font-face. Atrybut ten pozwala na korzystanie z niestandardowych czcionek w swoich projektach. Lista przeglądarek (a zwłaszcza ich wersji), które wspierają ten atrybut CSS3 znajduje się tutaj.
Font Family
Aplikacja ta jest szczególnie przydatna dla twórców stron internetowych. Przykładowo, jeśli chcemy aby nasza strona używała czcionki FF Meta Serif jesteśmy świadomi faktu, że część użytkowników nie będzie miała zainstalowanej takowej czcionki. Musimy zatem określić inne czcionki, które zastąpią brakującą nie psując estetyki naszego layoutu. Bezproblemowo możemy sprawdzić jak wpisane przez nas czcionki wyglądają w przeglądarce a także stworzyć własne stylowanie font-family dla arkusza CSS.
My Fontbook
MyFontbook pozwala na przeglądanie kolekcji czcionek znajdujących się na dysku w przeglądarce internetowej. Aplikacja pozwala na żywy podgląd czcionek oraz zmianę przykładowego tekstu. Za przyjemnym interfejsem kryją się także inne możliwości takie jak wyszukiwanie, dodawanie do ulubionych czy sprawdzanie nowo dodanych czcionek. Aby zobaczyć demo kliknij tutaj.
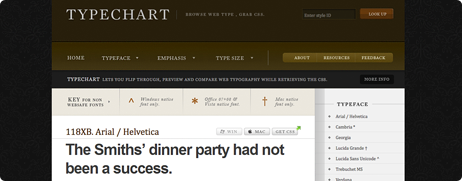
Typechart
Bardzo estetyczna strona oferująca takie funkcje jak przeglądanie czcionek, sprawdzanie ich wyświetlania przez przeglądarki zarówno w systemach operacyjnych z rodziny Windows jak i Mac a także ściąganie stylów CSS.
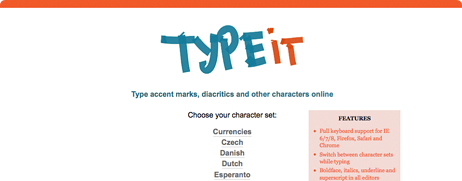
Type It
Narzędzie służące do wpisywania znaków pochodzących z innych języków. Dzięki niemu nie trzeba szukać nietypowych znaków w Microsoft Word, zapamiętywać skomplikowanych skrótów klawiszowych czy przeszukiwać zasobów Internetu w poszukiwaniu danego znaku. Type It oferuje znaki z takich języków jak: Polski, Czeski, Niemiecki, Francuski, Rosyjski, Turecki i wiele innych.
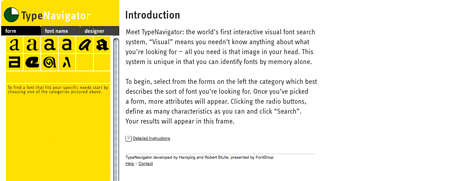
Type Navigator
Aplikacja ułatwia dobór czcionek jedynie na podstawie naszych wyobrażeń o tym, jakiej czcionki potrzebujemy do naszego projektu. Pozwala na wybór rodzaju formy a później większej ilości atrybutów. Na podstawie naszych preferencji zasugeruje nam wybrane czcionki.
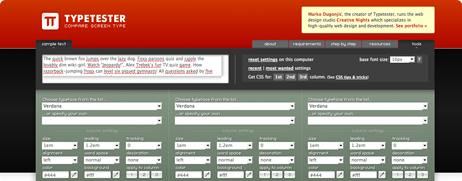
Type Tester
Type Tester pozwala na testowanie on-line różnych czcionek. Użytkownik może wybrać jednocześnie 3 czcionki, które chce przetestować. Aplikacja pokazuje nam różne warianty danej czcionki, takie jak: pogrubienie, pochylenie, pogrubienie i pochylenie itp.
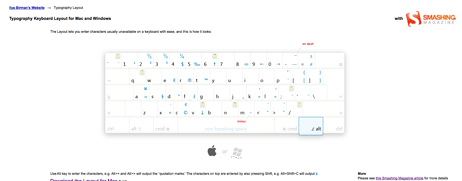
Typography Keyboard
Idea tego narzędzia to umożliwienie designerom szybkiego wpisywania znaków niedostępnych standardowo na ich klawiaturach. Jeżeli kiedykolwiek próbowaliście używać np. znaku trademark (™) lub przykładacie dużą uwagę do interpunkcji ta aplikacja bardzo wam pomoże. Layouty klawiatur dostępne są dla systemów Windows oraz Mac.
What The Font
Zdecydowanie najlepsza aplikacja jeśli chodzi o rozpoznawanie czcionek. Możemy to zrobić poprzez specyfikację adresu URL obrazka bądź udostępnienie go. Bardzo przydatne narzędzie gdy spodoba się nam jakaś czcionka, lecz nie wiemy jak się nazywa.