5 prostych kroków do lepszej typografii
Wszyscy kiedyś myśleliśmy, że typografia ogranicza się do wybrania czcionki, jej koloru, rozmiaru oraz decyzji czy będzie ona pogrubiona czy nie. I wszyscy byliśmy w błędzie. Typografia jest bardzo rozbudowaną dziedziną, którą graficy i projektanci często zaniedbują.
Poniżej znajduje się 5 kroków, dzięki którym layout może stać się o wiele bardziej przejrzysty, a jego użyteczność znacznie wzrośnie.
1. Ilość znaków w linii
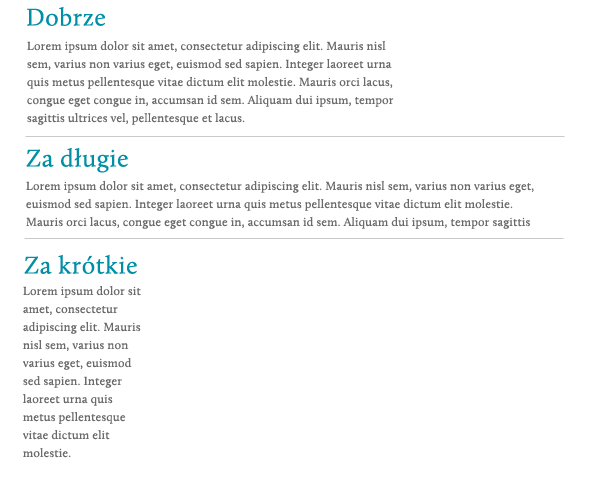
Dla czytelnika zbyt krótkie lub długi mogą okazać się rozpraszające i męczące. Dla optymalnej czytelności ilość znaków w linii powinna wahać się pomiędzy 40 a 80 (włączając spacje). Dla jednej kolumny liczba 65 znaków jest uważana za idealną.

Prostym sposobem skalkulowania ilości znaków w linii jest zastosowanie zasady Roberta Bringhursta. Mianowicie polega ona na pomnożeniu rozmiaru czcionki przez 30. Daje nam to około 65 znaków w linii. Implementacja w kodzie CSS przedstawia się w ten sposób:
p {
font-size: 10px;
max-width: 300px;
}
2. Odstępy między liniami (leading)
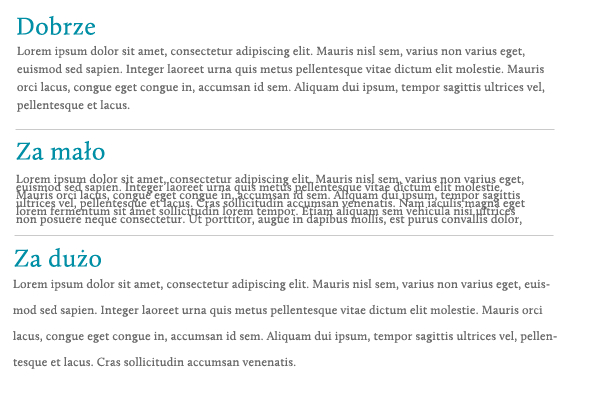
Definicję leadingu można znaleźć w dziale Terminy strony. Jednak jak sam nagłówek mówi — jest to odstęp między liniami. Leading sprawia, że tekst jest bardziej czytelny. Ma także niebagatelny wpływ na typograficzny kolor tekstu — im mniejszy leading tym ciemniejszy tekst się wydaje i na odwrót.
Istnieje wiele czynników, które wpływają na leading. Niektóre z nich to rozmiar czcionki, odstępy między słowami, to czy czcionka jest pogrubiona czy nie. Im dłuższa nasza linia tekstu, tym większy powinien być leading. Natomiast im większy rozmiar czcionki, tym mniejszy odstęp jest wymagany. Regułą jest ustawianie leadingu większego o 2 — 5 pikseli od faktycznego rozmiaru czcionki.

W kodzie CSS leading można ustawić za pomocą atrybutu line-height. Poniżej deklaracja.
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 16px;
}
3. “Wiszące cytaty” (hanging quotes)
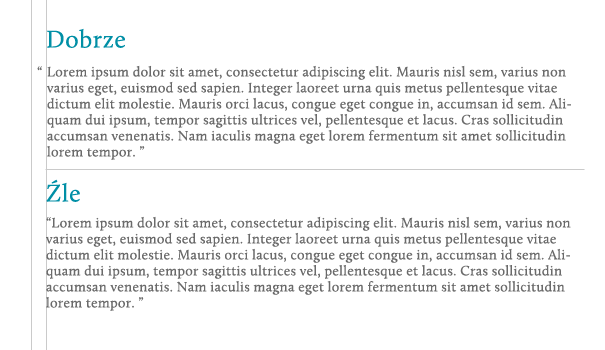
Znaczniki cytatów powinny znajdować się na marginesie tekstu. Zawieranie ich w znaczniku body tekstu sprawia, że zaburzają one całościowy rytm.

Ten problem rozwiązuje właściwość blockquote.
blockquote {
text-indent: -0.8em;
font-size: 12px;
}
Oczywiście wartość negatywnego wcięcia (czyli elementu text-indent) może się różnić w zależności od czcionki, jej wielkości oraz wielkości marginesów.
4. Wyróżnianie tekstu
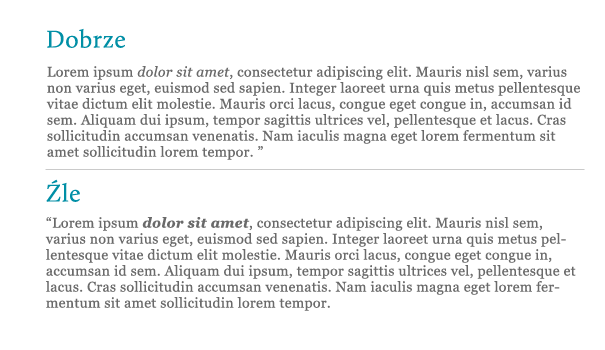
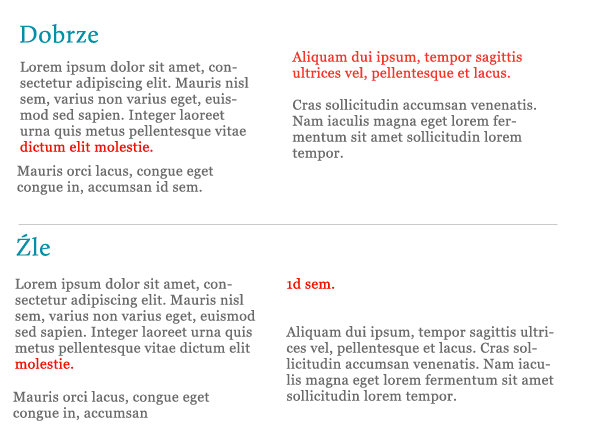
Wyróżnianie ważnych treści w tekście jest bardzo istotne. Jeszcze bardziej istotne jest wyróżnianie ich w taki sposób, aby nie rozpraszać czytelnika. Mimo, że znakomita większość ludzi uważa, że najlepszym wyborem jest pogrubianie tekstu, nie jest to zawsze najlepszy wybór. Najpowszechniejszym sposobem wyróżniania jest czcionka pochylona — italic (powinno się stosować znaczniki em a nie i). Oczywiście istnieje wiele innych opcji, takich jak: pogrubienie, mały caps lock (ten wariant działa tylko wtedy, gdy czcionka posiada taką wersję), zmiana koloru, itp. Najważniejszym jednak jest aby ich nie łączyć.

Różne sposoby implementacji w kodzie CSS:
h1 {
font-weight: bold;
}
span {
text-transform: uppercase;
}
p {
font-style: italic;
}
5. Sieroty i bękarty
Wdowa to krótkie sformułowanie lub słowo na końcu paragrafu. Bękart to to samo co wdowa, jednakże znajduje się na początku bądź końcu kolumny odseparowanej od kolejnego paragrafu. Jak większość pomyłek typograficznych wpływają na stopień czytelności tekstu. Mogą być kontrolowane przez różne atrybuty arkuszy stylów CSS takie jak: wordspacing, letter-spacing, line-height i inne. Nie zawsze jednak pozwala to na rozwiązanie problemu.

Nie ma prostego sposobu na to, aby zniwelować pojawianie się sierot i bękartów w tekście za pomocą CSS. Istnieją natomiast różne wtyczki jQuery, które w miarę dobrze radzą sobie z ich usuwaniem.